About
I enjoy turning complex ideas into clean UI through small, focused projects and real-world solutions. When I'm not coding, I recharge through games or time outdoors, then come back sharper and ready to build.
Experience
2024 — Present Developed and enhanced scalable web applications using Vue.js, Nuxt, Tailwind CSS, and Typescript, incorporating dynamic transitions, animations, and API integrations while ensuring high performance, security, and cross-browser compatibility. Collaborated with developers to translate technical requirements into solutions and to meet all client requests, while maintaining code quality through testable, reusable, and maintainable practices.
- Nuxt
- Vue.js
- Tailwind CSS
- Typescript
- Cloudflare
2020 — 2024 In my role at Chanz IT, I've actively contributed to the end-to-end development of various projects, showcasing a diverse skill set in software engineering. Here are some key projects I've been involved in:
AbrahamArt Admin- Revamped admin app for AbrahamArt, an online art gallery in the Netherlands and Belgium. Modernized the interface and improved performance for efficient management of artworks, customers, and content.
- Vue.js
- Typescript
- Javascript
- Tailwind CSS
- Laravel
- PHP
- Inertia
- Contributed significantly to frontend development for Squares, a SAAS product offering personalized online event platforms for brands. Played a key role in core features development, including session streaming, chats, polling, gamifications, content builder, and more.
- Vue.js
- Javascript
- SCSS
- Alpine.js
- Laravel
- Laravel Nova
- PHP
- Docker
- Upgraded the interface for CompanyPass, an Internet marketing service in The Hague, Netherlands. Made significant contributions to the addition of new features, such as Geolocation, Map integration, and data display and filter, for both web and mobile apps.
- Vue.js
- Javascript
- Tailwind CSS
- Laravel
- PHP
- Worked with newsroom and newsletter content for FilipinoArt, an online marketplace showcasing up-and-coming and established Filipino artists and their artworks.
- Wordpress
- Javascript
- CSS
- HTML
2019 — 2020 Received comprehensive training in industry-standard development practices, including web development, mobile/iOS development, and DevOps. Contributed to the development of admin modules, managing users, transactions, and processes. Assisted in UI design and illustrated assets.
- ASP.NET
- JQuery
- Bootstrap
Projects
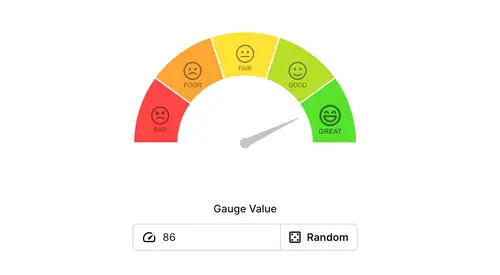
Smiley Gauge Chart
A dynamic component displaying smiley levels through a chart with a needle, dynamically adjusting based on the given value. Offers a visually engaging representation of data.
- Vue.js
- Tailwind CSS
- Chart.js

Swappable Widgets
An interactive component facilitating the drag-and-drop swapping of widgets, enhancing user customization and flexibility within designated areas.
- Vue.js
- Tailwind CSS
- Draggable.js
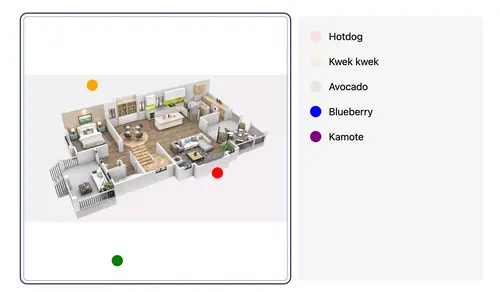
Draggable Image Legends
A versatile component enabling the dragging and precise placement of legends/markers on maps or images. Provides x and y coordinates for accurate positioning, ensuring flexible handling of marker placement.
- Vue.js
- Tailwind CSS
- Draggable.js

Pokédex App
A Pokédex web app for enthusiasts to explore new Pokémon via search or randomizer. Features random Training Cards for active Pokémon, offering an engaging experience. Also serves as an exercise app for Nuxt Server App integration.
- Nuxt
- Nuxt Server
- Vue.js
- Tailwind CSS
- PokeAPI
- PokemonTCG API

Parallax Landing Page
A practice app for crafting modern parallax landing pages, integrating Tailwind CSS. Developed with Chanz Global as a use case.
- Vue
- Tailwind CSS

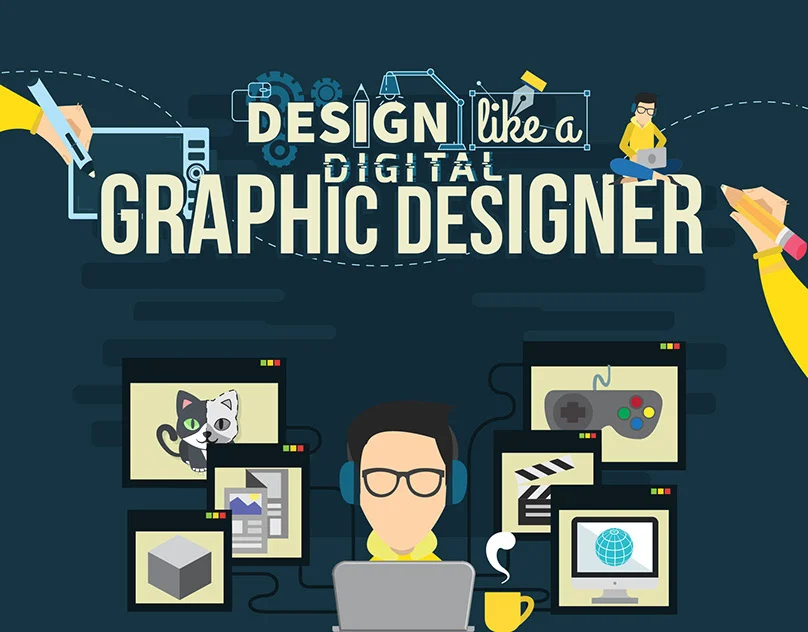
Design Like a Digital Graphic Designer Infograph
An informative infographic tailored for aspiring graphic designers. It highlights the roles and benefits of being a digital graphic designer, offering techniques and tips to enhance skills in the field of Graphic Design.
- Adobe Illustrator

Promotional Materials for KATI, A theater play
Created promotional materials, posters, and artwork for "KATI: Ang pinagmulan ng alamat," a captivating theater play that brings to life the legend of Makati.
- Adobe Photoshop

